こんちゃっす。ひろちょんです。
今回はDjangoのファイルである『views.py』と『urls.py』をイジっていこうとおもいます!
↓前回の記事はコチラ(動作環境もコチラに載せています)↓
【Django】初心者がローカルサーバを起動させるまで『1日目』
今回の目次です!
Djangoプロジェクトにアプリを作成!
ではAnacondaPromptを開いて、作業ディレクトリに移動して、仮想環境をアクティベートしましょう!
アプリケーションとは?
さて今からプロジェクトの中にアプリケーションを作っていくわけですが、この『アプリケーション』とはいったい何なんでしょうか?
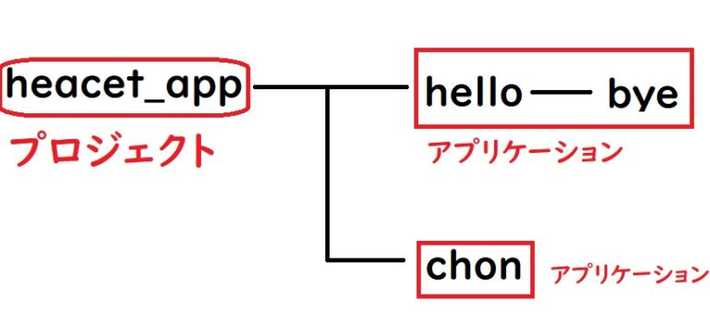
まずプロジェクトは複数のアプリケーションから成り立っていて、Amazonというプロジェクトを例に出すとこんな感じ↓
一番外の茶色い枠が『プロジェクト』、中の黒い四角の枠が『アプリケーション』を指しています。
このようにプロジェクトの中に色々な機能を実装していくうえで、アプリケーションという単位で区切っているという認識を僕は持っています。
これによって、どこのプログラムがどこに作用しているのかを明確にしていく効果があると考えています!
アプリケーションを作成しよう!
実際にアプリケーションを作成していきます。今回、僕が作るアプリは『hello』とするので、↓のようにアプリケーションを作成します。
(myspace) C:\Users\ユーザ名\Desktop\Python\heacet_app> python manage.py startapp helloこれによってプロジェクト(heacet_app)下にアプリケーション(hello)が作成されているはずです!
『views.py』と『urls.py』とは何か
てか『heacet_appフォルダ』や『helloフォルダ』の中とか見て思いませんか?よく分からないファイル多いなぁ…と。笑
初めに『views.py』と『urls.py』について紹介していきますね!
『views.py』とは?
『view』という英語を読んで字のごとく『見せるためのプログラム』ってことなんですね。
つまりviews.pyに画面出力させたいプログラムを書いていくことになります。
『urls.py』とは?
『url』という文字列の如く、アドレスの書式(URL)を示しています。
まあつまりはページ毎の『アドレス』を指定して、関数を出力させるイメージです。
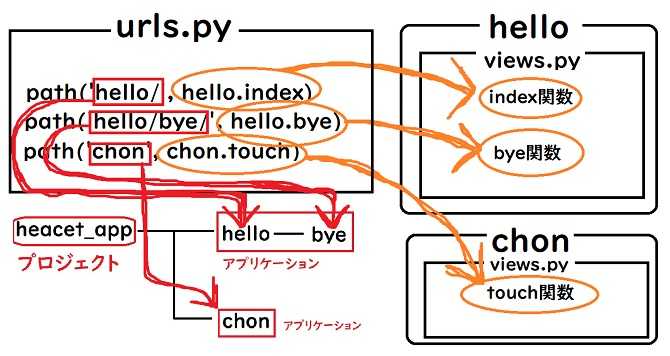
ディレクトリを↓のように仮定します。
『views.py』と『urls.py』をまとめると、こちらのような働きです↓
スゴイぐちゃぐちゃしていますが(笑)、繋がりはなんとなくわかったのではないでしょうか?
まとめ
今回は序盤にアプリケーションの説明と、『views.py』と『urls.py』の簡単な役割を説明させていただきました!
使い方に関しては『クエリパラメータ』をDjangoで使うにはどうすれば良いかみたいなのをググると、練習になると思います!
『もっとDjangoを勉強したい!』という方は↓コチラの書籍を参考に勉強を進めるのも良いと思います!
最後まで読んで頂きありがとうございました。
次はテンプレートについて詳しく扱っていきます。続きはコチラの記事になります↓
気づいたこと、記事の感想、この文章おかしい…などなどございましたら、お問い合わせページにてお問い合わせください。
ついでにTwitter(https://twitter/heacet43)フォローとかこのサイト(https://heacet.com)をお気に入りにしてくれると嬉しいなぁ…笑