こんちゃす。ひろちょんです。
今回はDjangoでテンプレートに関しての一連の処理をやっていきたいと思います!
括弧内を%で囲むテンプレートタグというのも出てきて少し複雑なので、『かみ砕いて解説していけたらな』と思っております。
※使用しているDjangoのバージョンは2.2.6です
今回のもくじです!
とりまアプリケーションを登録しよう!
前回までの処理であれば、関数を呼び出しているだけなので、アプリケーションも動いたのですが…
どうやら『テンプレート』を扱うような処理はDjangoのシステム的な部分が関係するみたいです( ;∀;)
※Djangoでのアプリケーションの意味については↓の記事にて紹介しております。
【Django】初心者がviews.pyとurls.pyを解説!『2日目』
結論から申し上げると、『テンプレート』の機能を使う際にはDjangoのシステムに対して、あらかじめ『こんなアプリケーションでテンプレートつかうよ!』と伝える必要があるとういことです!
アプリケーションの登録は超簡単
登録する必要があるだけで、難しくないので気負いする必要はございません。
まずDjangoプロジェクト(heacet_app)のフォルダ内の『setting.py』を開いてください。
setting.pyにて下にスクロールしていくと、↓このような文字の羅列が見えると思います!
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]このプログラムに『helloアプリケーション』を表記することで、Djangoに『helloアプリケーション』の存在を伝えることができます!
では↓のように一行追加しましょう。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello',
]これでアプリケーションの登録は完了しました!簡単でしたね!
テンプレートに触ってみよう!
いままで散々『テンプレート、テンプレート』と言ってきましたが、一体『テンプレート』とは何ぞやと思っている方もいると思うので、解説していきます!
テンプレートって何?
英語の『テンプレート』を想像していただいたら分かりやすいと思うのですが、
予め変わりうるところを開けておいて、不変なところだけ形を決めてしまおう!
という考え方ですね。
↓の図をご覧ください。
飛鳥と悟空にそれぞれメッセージカードを作ってもらうことを想定すると、こんな図になります。
あらかじめ被るであろう所を定型文として、変わってくるところを開けている感じです。
このとき飛鳥と悟空の情報をデータベースに持っているだけで、あとはDjango側でメッセージカードを完成させてしまう訳です!
これによって何度も同じテキストを書く(上図の『の名前は』や『よろしくお願いします。』など)手間を省くことができます!
テンプレートを書く場所は?
Djangoではアプリケーションごとにテンプレートを管理することになっている
今回では『hello』内に書くことになりますね。
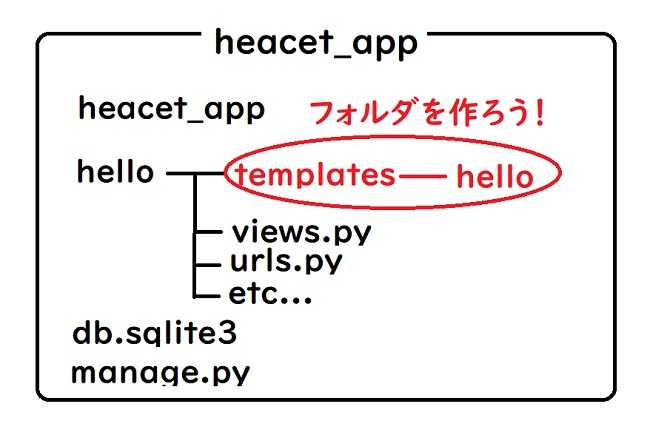
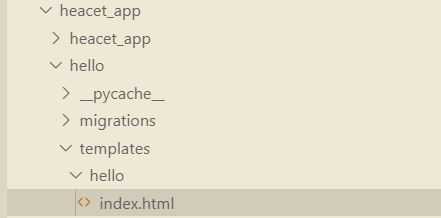
↓ディレクトリの構造としてはコチラ↓
上図のように『templatesフォルダ』内に『helloフォルダ』を作ってください。
最後に『templatesフォルダ』内の『helloフォルダ』内に『index.html』ファイルを作成してください!
↓このような構成になっていれば正解です。
HTMLファイルを追加して、Webページを表示させる!
以下のコードをそれぞれに打てば、Webページが表示されるはずです。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index')
]from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'hello/index.html')上の図4に見慣れないrender関数とやらがありますね…
render関数は何をしてる?
render関数は、あらかじめ作っておいたテンプレートにてDjangoの処理を埋め込み返しています。
先ほど飛鳥と悟空を例に出したメッセージカードに情報を与える部分ですね!
そして引数の2つ目にディレクトリを指定しているのですが、これはtemplates下でのディレクトリを指定していて、参照の方法が特徴的なので注意が必要です!
最後に『index.html』は↓のように書いてください。(※HTMLの文法説明は省きます。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>helloのindexページ</title>
</head>
<body>
<h1>helloのindexページ</h1>
<p>『Hello World』とか言っとく。</p>
</body>
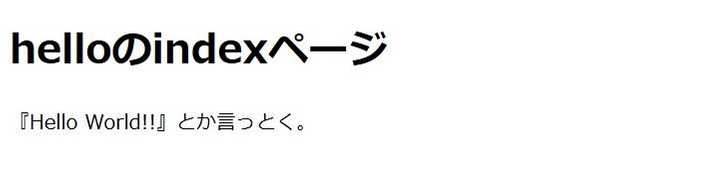
</html>このようにそれぞれのファイルにプログラムを書けば、Webページに↓こんな感じになるはず。
Webページを表示させる際にDjangoのローカルサーバーを起動させる方法は↓コチラへどうぞ
【Django】初心者がローカルサーバを起動させるまで『1日目』
テンプレートを使いこなしていこう!
先ほど散々『テンプレートに値を渡すことができるのがDjangoの役割だ!!』とか言ってたのに全然使ってませんでしたね。笑
テンプレートとレンダリング先を設計してみる。
とりあえず今回テンプレートとレンダリングをこんな感じに設計するとします↓
赤字は文字の表示に対応。青字はリンクに対応しています。
上図にしたがって、『views.py』『index.html』『urls.py』を順番にプログラムを書いていきます。
views.pyでパラメータを渡す!
値を渡す方法は見た目を司る『views.py』さんで辞書を用いて値を渡していきます。
from django.shortcuts import render
from django.http import HttpResponse
def index1(request):
params = {
'title':'1つ目',
'msg':'Hello World!!',
'link':'Another',
'page':'ページ2へ',
}
return render(request, 'hello/index.html', params)
def index2(request):
params = {
'title':'2つ目',
'msg':'Welcome to Japan!!',
'link':'Index',
'page':'ページ1へ',
}
return render(request, 'hello/index.html', params)図6のようにそれぞれパラメータを1つの辞書(dic)にまとめて書いています。いわゆるJSON形式と似ていますが、まさにそんな感じです!
※JSON形式の場合は、文字列をダブルクォーテーション(“”)で囲む必要があります。
パラメータの辞書(dic)をrender関数の引数にすることによって、index.htmlにパラメータを渡します。
レンダリングする時のindex.htmlの書き方
それではindex.htmlではどのように値を受け取っているのかを見ていきましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>helloの{{title}}</title>
</head>
<body>
<h1>helloの{{title}}のページ</h1>
<p>『{{msg}}』とか言っとく。</p>
<a href="{% url link %}">{{page}}</a>
</body>
</html>パラメータをレンダリングしている部分に色付けしています!
このようにviews.pyでKeyに定義していた部分を{{}}内に書いて、Keyに対応する値を渡しているんですね~。
通常はHTMLでのaタグ内のhref属性はURLを引き渡す場所となっていて、URLなどを書きます。これをテンプレートタグを用いて、パラメータからURLに変換させています。
詳しくはurls.pyを見ながら説明していきますね。
urls.pyの引数nameの正体
from django.urls import path
from . import views
urlpatterns = [
path('', views.index1, name='Index'),
path('another/', views.index2, name='Another'),
]ずっと疑問に思っていたであろう『引数name』の解説がここでやっとできます!!
なんと引数である『nameの値』と『paramsのlinkの値』が全く同じではありませんか!!
今までurls.pyで引数としてnameを使っていたのは、ここでURLと関連させてリンクを成り立たせているわけですね。
ですが{{}}だけじゃ値しか渡せないはず…
そこでテンプレートタグ{% %}を用いたんです!
テンプレートタグ{% %}とは?
テンプレートタグとはDjangoがテンプレートにて特殊な働きかけをするタグのこと
今回では{% url link %}としていて、流れとしてこんな感じ↓
- urlという種類のテンプレートタグを使う
- linkの値を渡す
- urls.pyで共通しているnameの値を探してくれる
- urls.pyからURLを返してくれる
分かりやすく言うとこんな流れです。
よってリンク付きのページが2つ完成しました。実行結果は個々で確認してください。
静的ファイル(CSS)を実装する
Djangoのテンプレート機能によって、HTMLファイルへのレンダリングはできるようになりましたね!
ですがWebページを見ても世の中のWebページとは程遠いデザインをしていますね笑
ここでCSSを実装させて、色を付けていきましょう!
staticフォルダを作ろう!
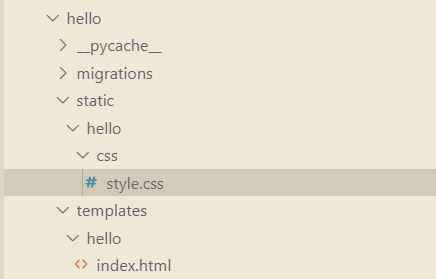
templatesフォルダと同様にstaticフォルダも作っていきます。『static > hello > css > style.css』のように作っていきましょう。
templatesフォルダと比べた時、もし『なぜcssフォルダを挟んだの?』と思った方は勘が良いですね!
他にも静的フォルダとして、『JSやSass』などを使うケースがあるので、『CSSはCSSで区切っておきましょう。』ということです。
さてさてVSCodeで作ると楽なのでオススメです。↓こんな感じ↓
style.cssをイジる!
CSSについての詳しい話も割愛します。
とりあえず僕はこんな感じでかきました↓
body{
background: rgb(233, 233, 233);
text-align: center;
}
h1{
background: white;
width: auto;
height: 60px;
line-height: 60px;
}
a{
color: white;
display: inline-block;
background: rgb(133, 23, 23);
height: 50px;
padding: 0 20px;
line-height: 50px;
text-decoration: none;
}
a:hover{
background: rgb(133,23,23,0.3);
transition: 0.5s;
}さて次はindex.htmlにstaticを実装することを伝えなければいけません。
なのでindex.htmlに以下を書いてください。
<!doctype html>の下の行に{% load static %}と書く</head>の上の行に<link rel=”stylesheet” type=”text/css” href=”{% static ‘hello/css/style.css’ %}” />と書く
これでCSSにて色付けできました!
結果は作ってからのお楽しみ~ということで。
まとめ
かなり記事が長くなってきました…笑
今回はDjangoでのテンプレートの扱い方について一通りの基本をご紹介しました。
関数や変数が複雑に関係しあっていて、一気に理解するのはかなり難しい所です。
やはり使っていかないと身に付けたいものも身に付けられないので、是非プログラムを自分の手で書いてみてください(´艸`*)
↓次の記事ではDjangoでのフォームの使い方について書きました↓
【Django】フォームの使い方を解説『クラスを定義』《4日目》
もっと自分で『Djangoを学んでいきたい!』という方は僕も使っている↓コチラの本がオススメです。
最後まで読んで頂きありがとうございました。
気づいたこと、記事の感想、この文章おかしい…などなどございましたら、お問い合わせページにてお問い合わせください。
ついでにTwitter(https://twitter.com/heacet43)フォローとかこのサイトをお気に入りにしてくれると嬉しいなぁ…笑